Have you setup any survey or poll in your blogger before? if you did, how much time you spent to set it up in your blogger. Today I learned a way to get it done in minutes and it is free, thank to the Google.
________________________________________
First you need to follow the google instructions to enable the google drive, then you should be able to see the following.
You can create different kind of documents, here we want to focus on creating a form which can be used for simple survey in your blogger and have interaction with your reader.
The following step by step process demonstrate how you can simply set that up.
Step1: click on "Create", select "Form" from pull_down menu.
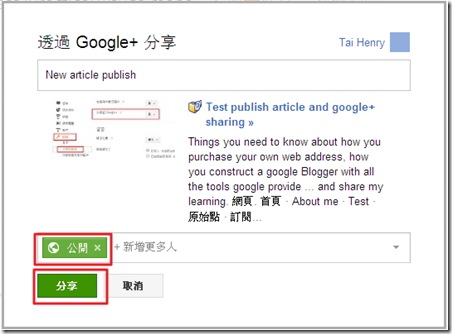
Start to setup your questionnaire for the survey, refer to the following figure.
1. Write your subject and purpose
2. Have more detail description for supporting the subject and purpose.
3. Start to add your question
4. Select what type of answer and how it can be done, for example, a blank for Text entry, pull-down menu, multiple answers for selection…
5. Check if this answer must be answered
Here you can see the example for setting different type of answers.
Click on “More actions” on up-right corner, select the "embed" as the following figure, you should see a window popup with HTML code.
Copy the HTML code by press CNTL-C for later usage.
Step3: Select“Edit confirmation” under the "More actions", you can configure the response message to notice the reader he or she has completed the survey.
Edit the confirmation response as following and save it.
Finally, Save the form you just create, at this point, you have completed setting up the survey.
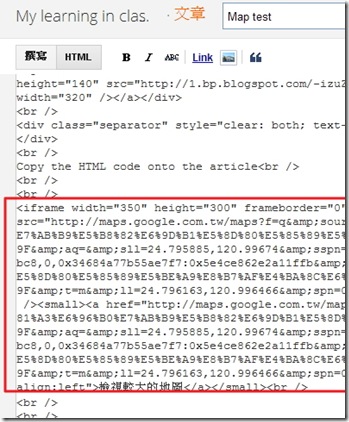
Go back to Dreamweaver, find the right location to copy the HTML into the source code, you should see something like “<iframe src="https://docs.google.com...</iframe>”, press F12 to test the result.
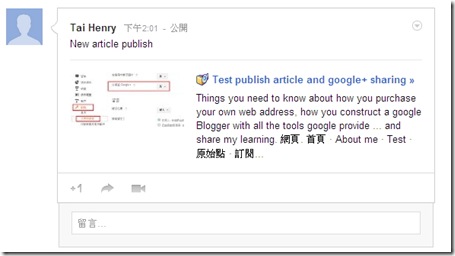
You should be able to start testing and answer the questionnaire in your web page, then submit it.
How you think so far? does this process for creating questionnaire surprise you? here comes even more powerful tool, stay tune...
Now you may wonder where the data went, and how I can collect them and analyze.
Do not worry, Google has thought that out for you.
In your Google drive, you should see a file created and named by your header for questionnaire, see the following.
Click on it, you should see the data collected with excel format, and you can download the data to your computer, see the following.
I am not going explain how you can process your data and what tool you can use, you are the expert.
One more thing to mention here, you can setup the notification rules by going to “Tool” select “notification rules” as following.
What this function does is how you would like to be informed when any data about this form changed, see the following, this setting is pretty straight forward, it should not be a problem for you.
End of introduction, hope you enjoy it.